Проекты и продукты
bettertext.css
универсальная типографика для сайтов, сервисов и документации
flxgrid.css
настраиваемая адаптивная модульная HTML-сетка на флексах
space.less
генератор классов для управления пустым простанством в адаптивной вёрстке
links.less
стили для ссылок с “:фокусом”, анимацией и бледным подчеркиванием
hidden.less
классы для скрытия контента в адаптивной вёрстке
CSS Codestyle
Руководство по стилю для CSS: форматирование, селекторы и правила именования, хорошие и плохие практики с примерами
Статьи
Подписаться на обновления: RSS

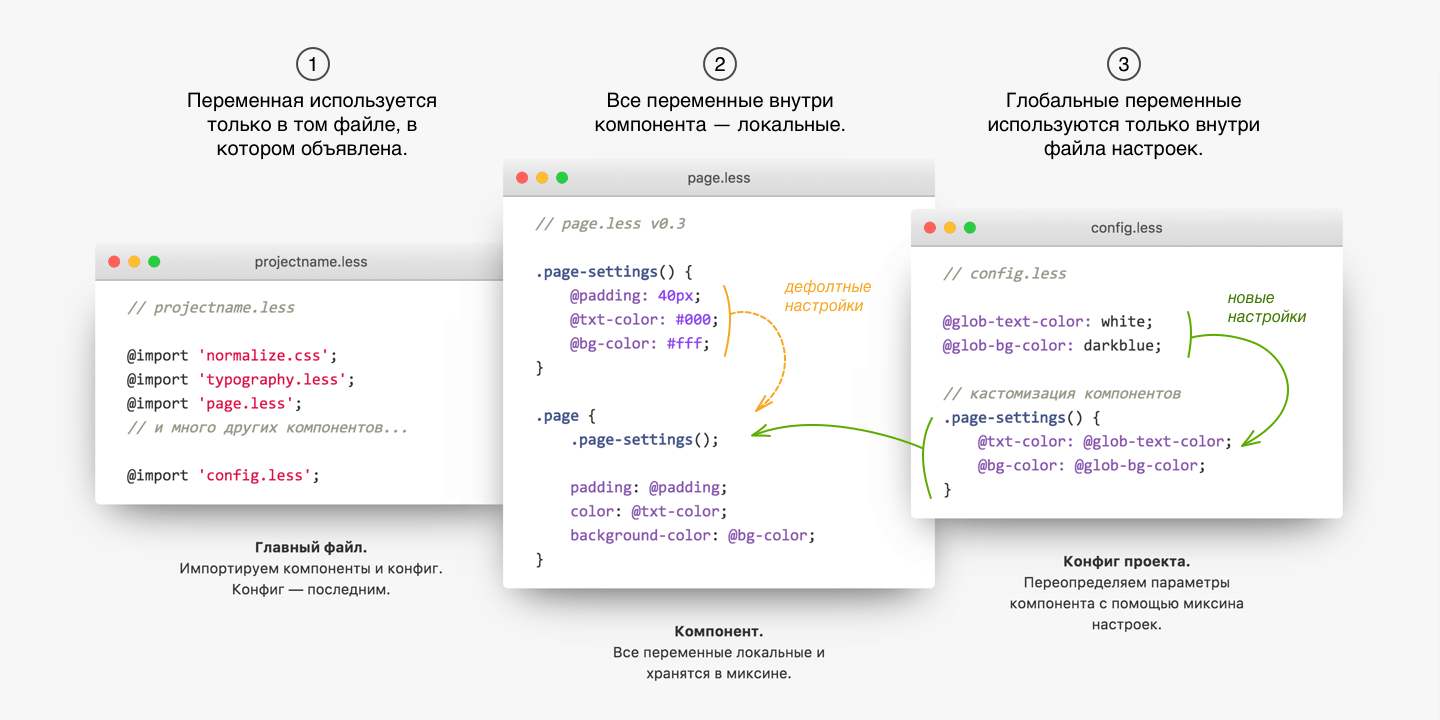
Как правильно использовать переменные в препроцессорах Less и Sass
История архитектурной ошибки, её последствия, и три правила, благодаря которым вы сможете держать исходный код в порядке и снизить стоимость внесения изменений.
Как верстальщику получить код ревью
Читать статью «Как верстальщику получить код ревью»
Веб-лицензии для платных шрифтов могут стоить вам дорого
Читать статью «Веб-лицензии для платных шрифтов могут стоить вам дорого»
Бесплатная замена платному Helvetica Neue
Читать статью «Бесплатная замена платному Helvetica Neue»
Деплой Docpad-сайта на GitHub Pages
Читать статью «Деплой Docpad-сайта на GitHub Pages»справочник
Краткое руководство по Маркдауну
Читать статью «Краткое руководство по Маркдауну»
О каких дизайнерах мечтают верстальщики
Читать статью «О каких дизайнерах мечтают верстальщики»Читать статью «Захват экрана в GIF»
Font-weight: bolder для шрифтов со множеством начертаний
Читать статью «Font-weight: bolder для шрифтов со множеством начертаний»
Параметры subject и body в mailto ссылках
Читать статью «Параметры subject и body в mailto ссылках»
Посещённая ссылка при наведении
Читать статью «Посещённая ссылка при наведении»
CSS-селектор :not. Полезные примеры
Читать статью «CSS-селектор :not. Полезные примеры»Читать статью «Списки и картинки с флоатами»
Как отключить javascript в Google Chrome
Читать статью «Как отключить javascript в Google Chrome»Читать статью «Перечёркивание крест-накрест»
Отладка мобильных сайтов в Webkit. Инспектор кода на мобильных устройствах
Читать статью «Отладка мобильных сайтов в Webkit. Инспектор кода на мобильных устройствах»
Горячие клавиши для выбора предыдущего и следующего слоя в Photoshop
Читать статью «Горячие клавиши для выбора предыдущего и следующего слоя в Photoshop»справочник
Нарезка в Photoshop — New Layer Based Slice
Читать статью «Нарезка в Photoshop — New Layer Based Slice»
Как перекрасить поля с автозаполнением в Google Chrome
Читать статью «Как перекрасить поля с автозаполнением в Google Chrome»Ответы на вопросы сообщества
На сайте toster.ru отвечаю на вопросы и даю советы по дизайну, вёрстке, организации труда и веб-разработке в целом. Если вы хотите задать мне вопрос, оформите его на тостере и скиньте ссылку на почту radzkov@gmail.com. Вот ссылки на некоторые ответы:
Вёрстка, технические советы
Как открыть цифровую клавиатуру на телефоне при вводе в input type="text"?
Удобные инструменты для адаптивной вёрстки?
Как использовать text-overflow: ellipsis; для текста в несколько строк?
Какие единицы измерения предпочтительнее использовать в адаптивной вёрстке?
Как правильно пересчитывать поля и отступы из px в em?
Как настроить viewport неадаптивному сайту на мобильниках?
У кого есть решение для градиента в IE9?
Есть ли смысл в 32 и более колоночных сетках?
Как изменять размер шрифта в зависимости от размера экрана?
Как менять css-стили в зависимости от размера окна, но без использования медиа-запросов?
Как сделать фиксированную шапку таблицы на css?
Что лучше использовать ID или class?
Оправданность применения миксинов bootstrap типа .make-row()?
Дизайн, проектирование, UX
Стоит ли делать залипающее меню?
Как лучше сделать вывод новостных материалов?
Какой лучший движок для информационных сайтов?
Как веб-дизайнеру избавиться от топорности в своих работах?
Нормален ли такой подход для работы с git'ом (хранение дизайна и кода в одном репозитории)?
Как вы делаете дизайн сайта? Про этапы разработки
Мобильный сайт? Мобильная версия сайта или мобильное приложение?
Организация труда
Как вы организуете свою работу? Про GitHub
Распараллеливание процесса вёрстки между верстальщиками?
Как собеседовать/тестировать верстальщика, если ты сам не верстальщик?
Что показать работодателю при устройстве стажером в веб-разработку?
Самообразование
Как строить карьеру в дизайне? Про уровни дизайнеров
Где посмотреть примеры качественного кода вёрстки сайтов, лендингов, веб-приложений?