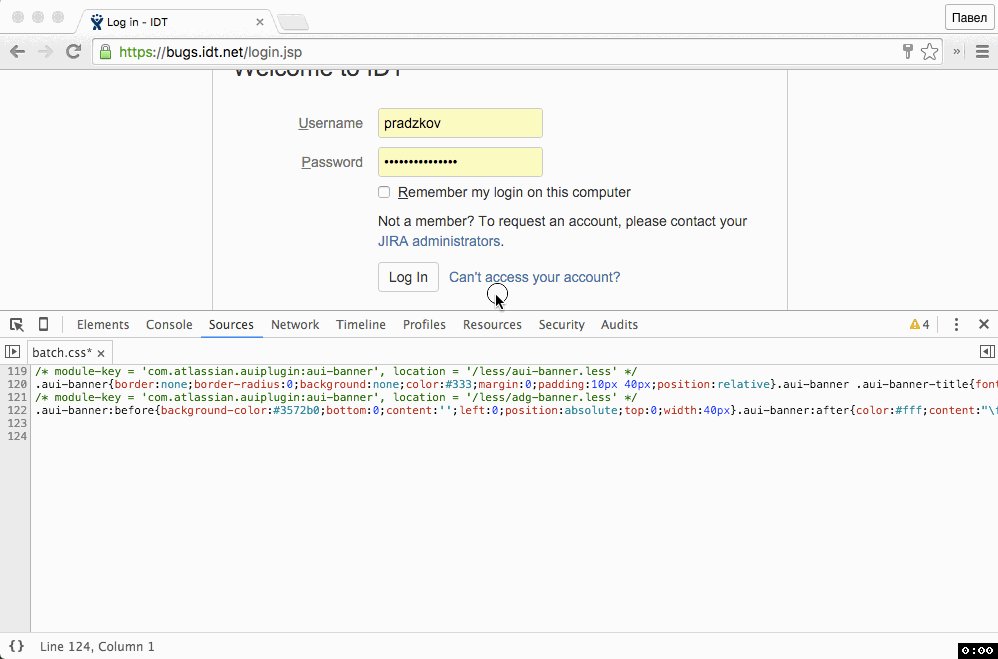
В Google Chrome в user agent stylesheet для полей с автозаполнением прописан желтый фон (#FAFFBD) и черный цвет текста, причем оба правила усилены с помощью !important и переопределить их в своей CSS нельзя. Но есть способы решить эту проблему обходными путями.
В трекере описан этот баг, но решения нет.
Автозаполнение можно выключить с помощью autocomplete="off":
<form action="…" method="post" autocomplete="off">
Обновлено 30 октября 2012.

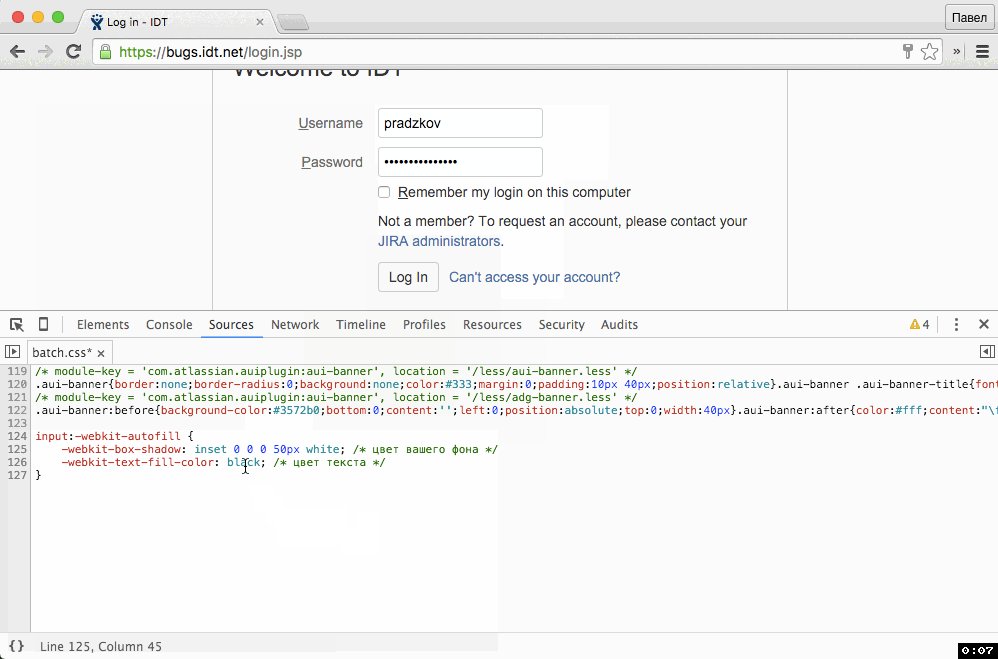
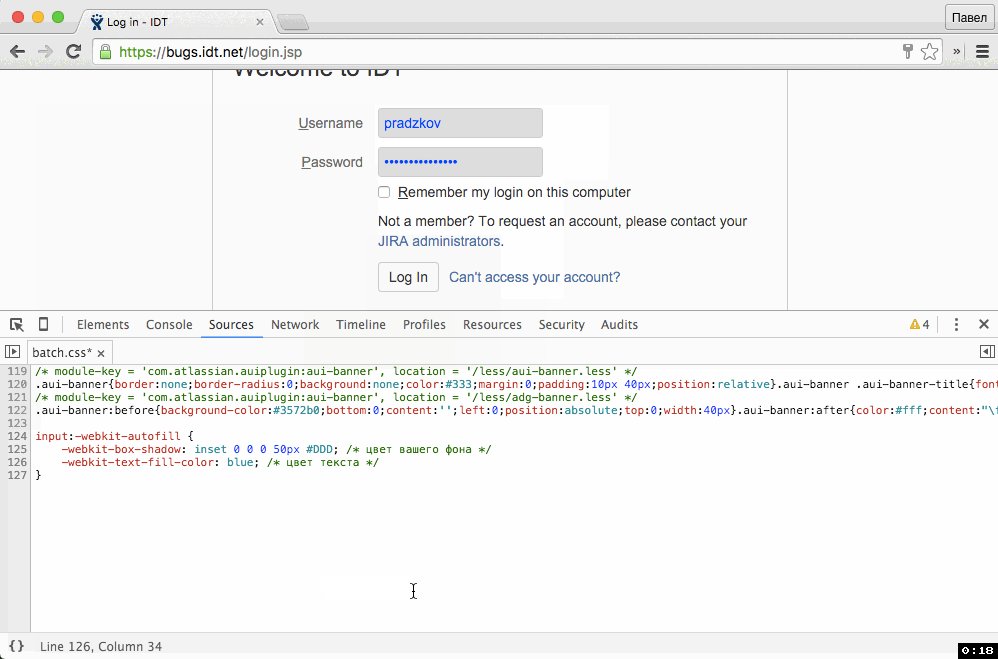
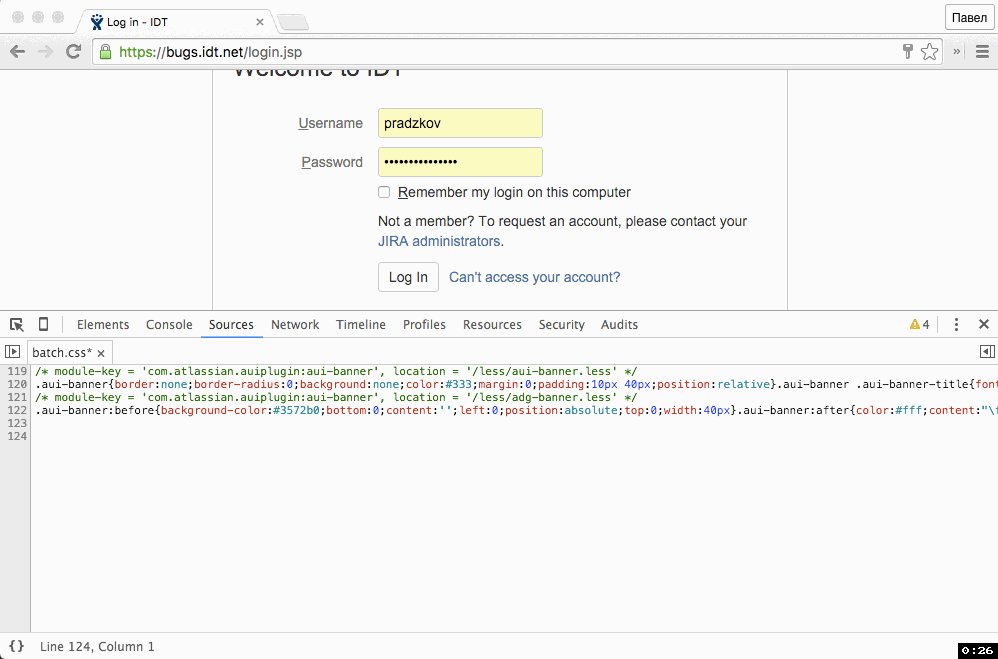
box-shadowПоля c автокомплитом можно перекрасить при помощи трюка с box-shadow:
input:-webkit-autofill {
-webkit-box-shadow: inset 0 0 0 50px white; /* цвет вашего фона */
-webkit-text-fill-color: black; /* цвет текста */
}
Если вы для :focus состояния задавали стили с использованием box-shadow, то вам придется заново их переопределить:
input:-webkit-autofill:focus {
-webkit-box-shadow: 0 0 5px 0 blue, /* ваш box-shadow для :focus */
inset 0 0 0 50px white; /* цвет вашего фона */
-webkit-text-fill-color: black; /* цвет текста */
}
При помощи нескольких теней можно имитировать градиент.