Статья обновлена 6 февраля 2014.
В настройках Chrome Developer Tools запрятано много полезных, не сразу заметных, опций. Самые часто используемые — это отключение яваскрипта и отключение кэша.
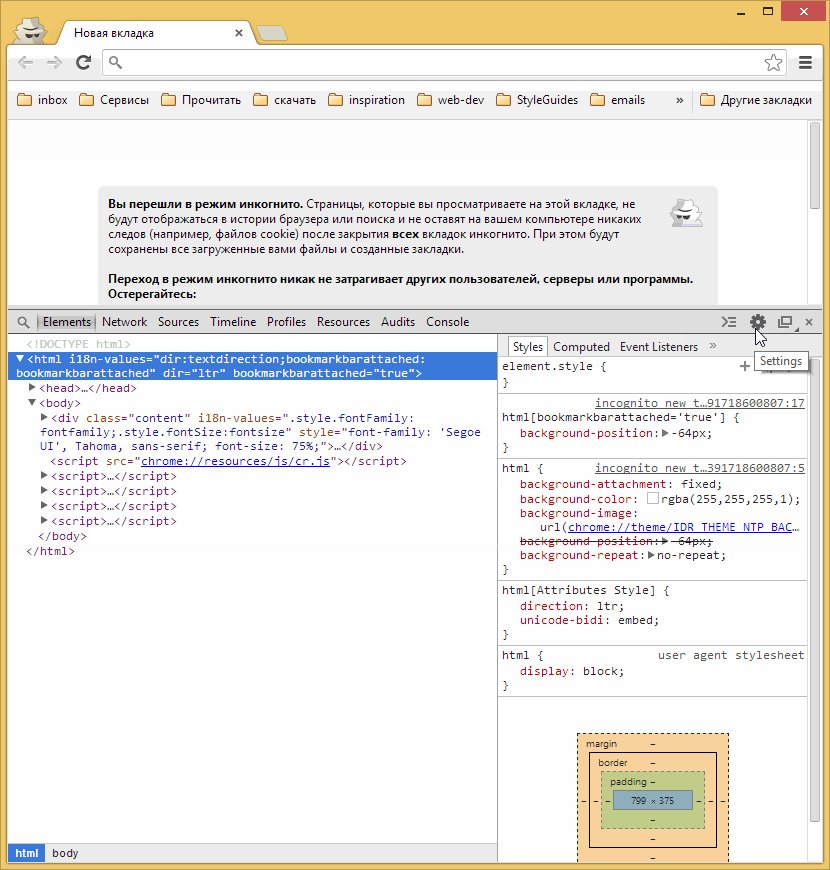
Чтобы попасть в настройки, откроем Developer Tools (F12) и нажмем иконку шестеренки в заголовке справа (F1).

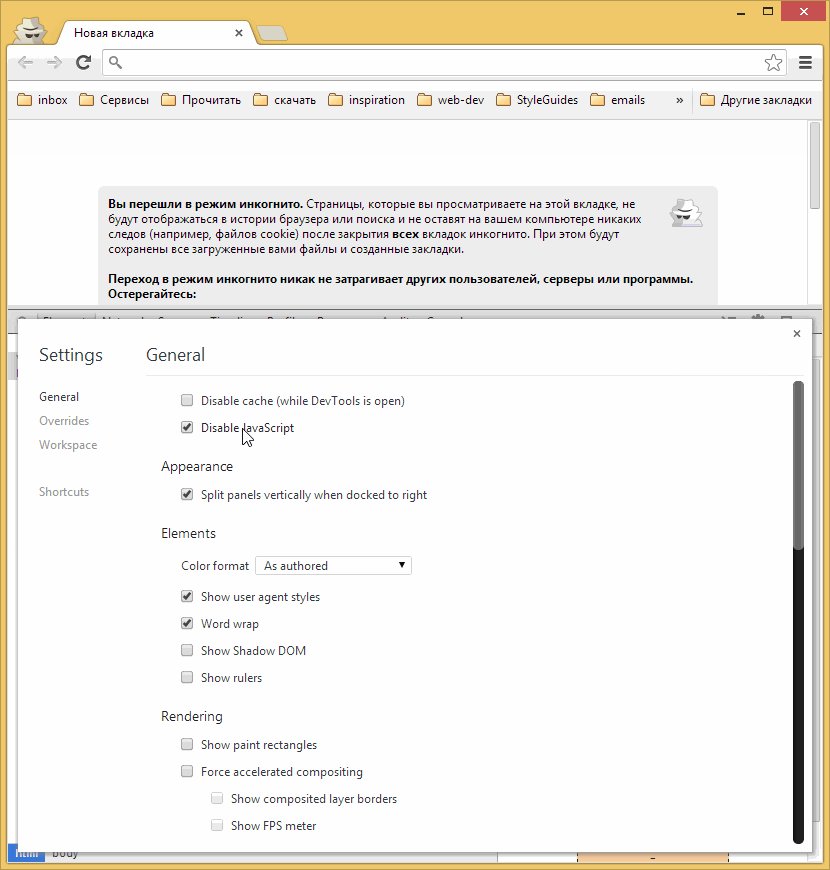
Developer Tools (F12) → General Settings (F1). Настройки инспектора кода: отключение кэша и яваскрипта.
Обратите внимание группу опций «Rendering». «Show paint rectangles» — позволяет увидеть, какие области перерисовывает браузер в ответ на какие-либо события или в результате работы скриптов. Полезно для профилирования и оптимизации.

Горячие клавиши Developers Tools.
Из горячих клавиш для меня оказались самыми полезными:
- Ctrl + Shift + C — инспектировать элемент страницы,
- Ctrl + Shift + F — поиск по всем ресурсам страницы,
- F2 — редактировать как html.