Рекомендую замечательную маленькую программку для записи области экрана в GIF — LICEcap. Она должна быть полезна тестерам и разработчикам — лучше показать / увидеть баг в динамике, чем расписывать последовательность шагов для воспроизведения бага.
А ещё можно сохранять в гифки смешные моменты из фильмов.
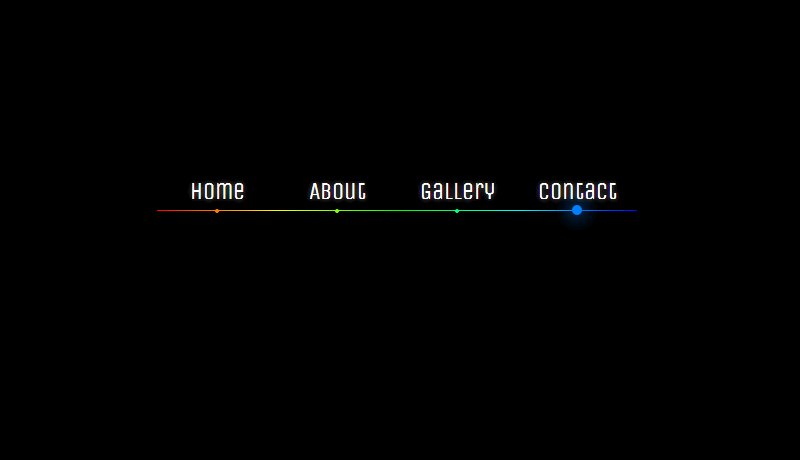
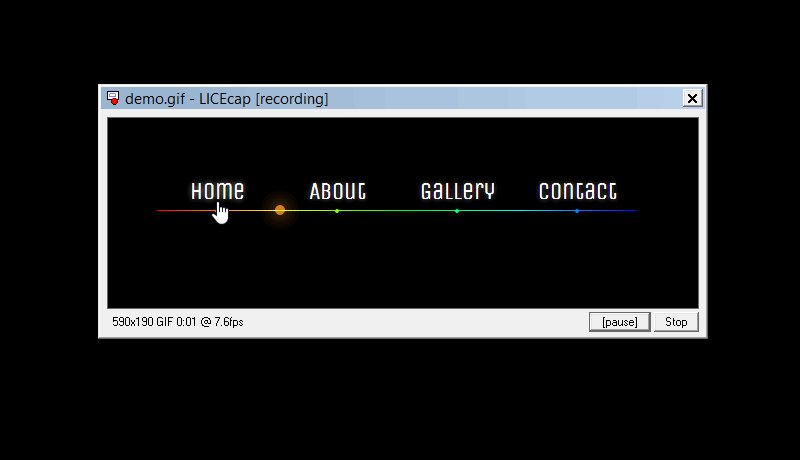
Пользоваться легко, смотрите сами:

Захват экрана в GIF в программе LICEcap
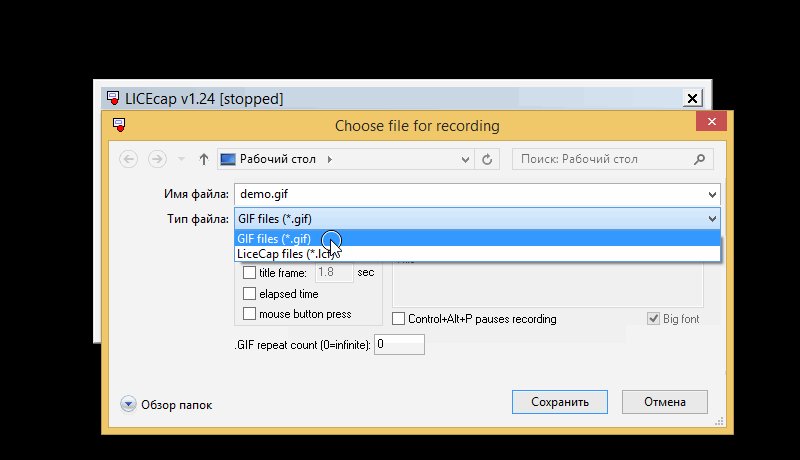
Настроек минимум, но есть всё самое необходимое: можно настроить область захвата с точностью до пикселя, выбрать количество кадров в секунду, количество повторений GIF-анимации, показывать при записи клики или нет, показывать секундомер на гифке.
Если 256 цветов на кадр не хватает, можно сделать захват в собственный формат программы .LCF и потом воспроизвести и отрендерить в видео формат при помощи другой, уже платной, программы этого же разработчика.
LICEcap бесплатна. Есть версия для Windows и OS X.