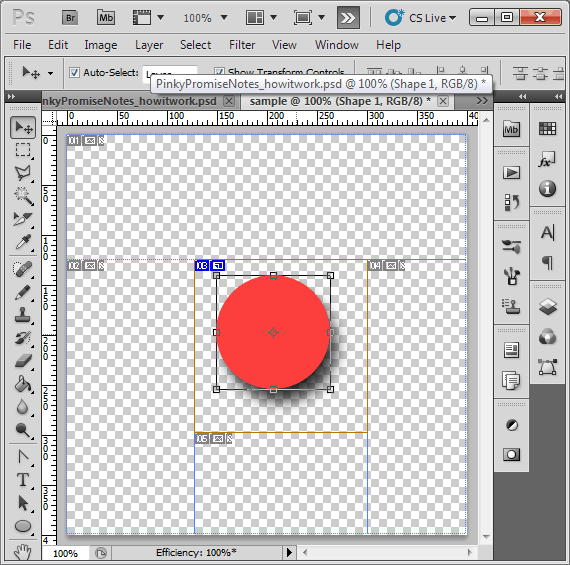
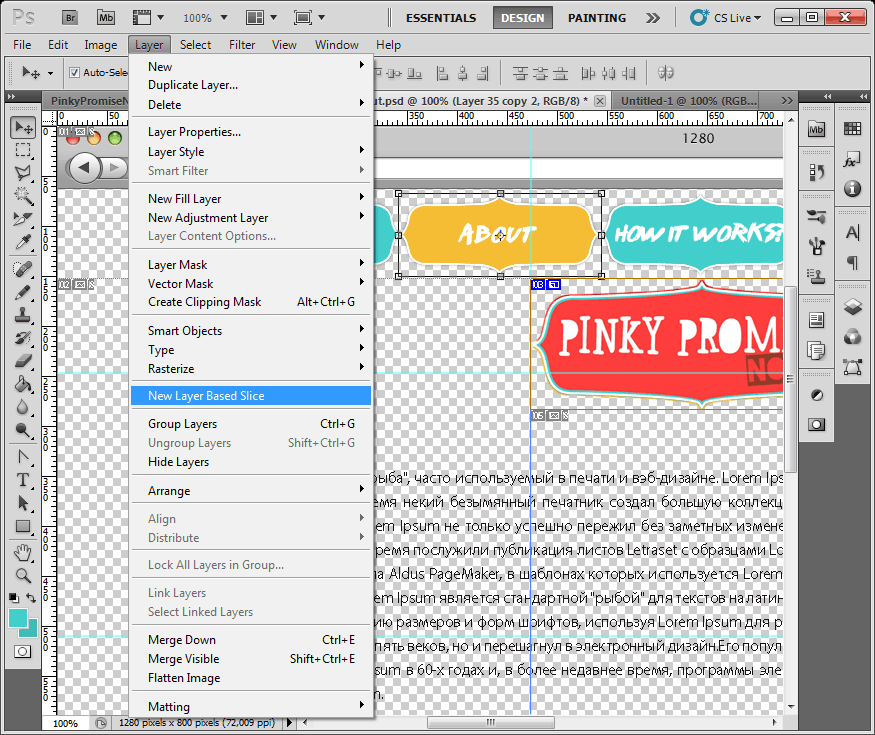
Открыл для себя недавно полезную команду в фотошопе — меню «Layer» → «New Layer Based Slice», — которая создаёт слайс по границам выделенного слоя. В случае выделения нескольких слоёв, создает слайс по границам каждого слоя. Это в несколько раз ускоряется нарезку графики с тенями, свечением и контурами.

Раньше вырезать объекты с эффектами слоя, выступающими за его границы — тень (Drop Shadow), свечение (Outer Glow) или контур (Stroke), — было долго и неудобно. Инструмент Slice прилипает к границам самого слоя, а не к границам эффектов. Приходилось лезть в настройки эффекта и смотреть, на сколько пикселей распространяется свечение, или пипеткой искать место, где заканчивается тень. А потом устанавливать гайды, чтобы нарезать всё аккуратно. Жутко неудобно.
New Layer Based Slice захватывает и границы эффектов тоже. То, на что раньше требовалось до нескольких минут, можно сделать двумя нажатиями клавиш.
Для ускорения процесса нарезки на это действие можно повесить своё сочетание горячих клавиш, но лучше привыкнуть к двум стандартными сочетаниями: (Alt+L)+(Alt+B).