7 марта Abobe представила замечательный комплекс программ, позволяющий синхронно просматривать и проводить отладку сайтов в браузерах Webkit на компе и нескольких планшетах и смартфонах одновременно. Количество подключаемых устройств не ограничено. Поддерживаются как iOS, так и Android.
Как это работает?
Для начала устанавливаем приложение Adobe Shadow для Windows или Mac. Оно должно быть включено во время отладки, без него работать не будет.
Добавлено. Теперь продукт называется Adobe Edge Inspect.
Ставим плагин Adobe Shadow в Google Chrome.
На мобильные устройства ставим соответствующие приложения из Плей Маркета или АппСтора.
Все устройства должны находиться в одной wifi сети. Запускаем мобильные приложения, вводим коды для синхронизации. Всё готово к работе.
Теперь можно серфить по сайтам с основного компа, а на подключенных устройствах будут открываться те же страницы. При этом используется движок родного браузера iOS или Android, но внутри приложения Shadow.
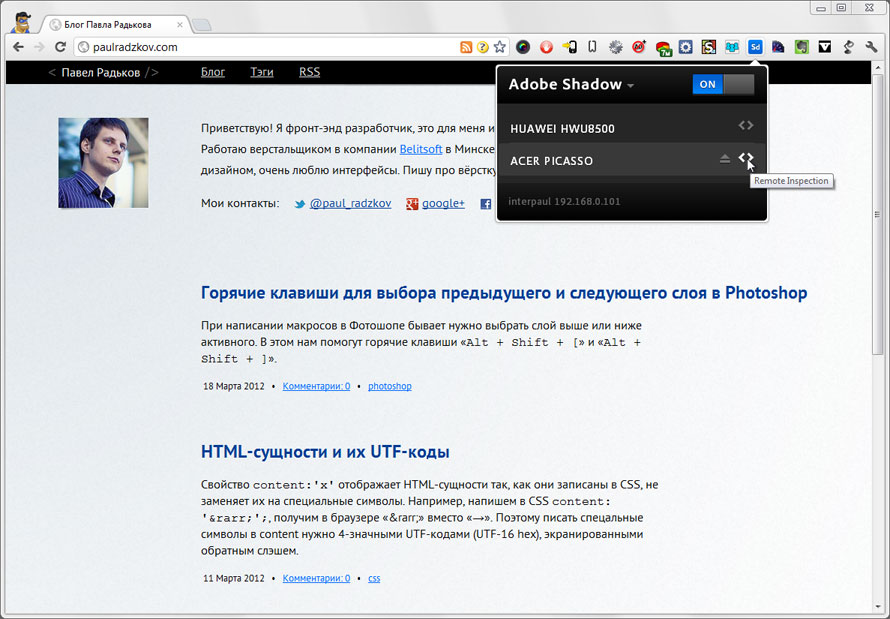
Чтобы вызвать инспектор кода, нужно в выпадающем меню плагина Adobe Shadow кликнуть иконку <> напротив интересующего устройства.

Можно проводить отладку сайтов на локалхосте. Только в браузере на компе нужно вводить не http://localhost, а IP-адрес компьютера, например, http://192.168.0.101:3000.
А вот просто локальные файлы типа file://website/index.html мобильное приложение не открывает. Нужно использовать или локальный веб-сервер, или поместить такие файлы, например, в паблик-папку dropbox и открывать их из интернета.
В общем, рекомендую Adobe Shadow всем разработчикам, кто верстает под различные устройства. Успехов в создании сайтов с отзывчивой вёрсткой!